Development
Templating language + MJML: How to code a personalized digest email
Create Emails with Mailjet's, code a personalized and digest email with Email Editor templating language and MJML code.

PUBLISHED ON
Times flies! This is the last week of our new series of tutorial: for a month, we have shared with you how to create transactional emails templates step by step, using MJML, the open-source email framework with 5100+ ⭐ on Github, and Mailjet’s templating language.
To finish with a bang, we’ll end this series showing you how to implement an efficient personalized digest email.
Table of content
What will you need to code a personalized digest email template?
A loop to display them all
Personalized email all the things
What, is it Monday already?
Sending a digest email, a quick introduction
A personalized digest email is a summary sent on a regular basis (daily or weekly, for instance). These emails convey information in a “digestible” way, mimicking paper publications such as the old popular Reader’s Digest. This format is fast and convenient to read and, therefore, very well received by users.
What will you need to code a personalized digest email template?
Digest emails come in handy when you want to engage your users. In fact, their high frequency, the value they convey and the personalized touch are great advantages that tend to drive higher engagement. In this tutorial, we’ll mainly look at the three following points:
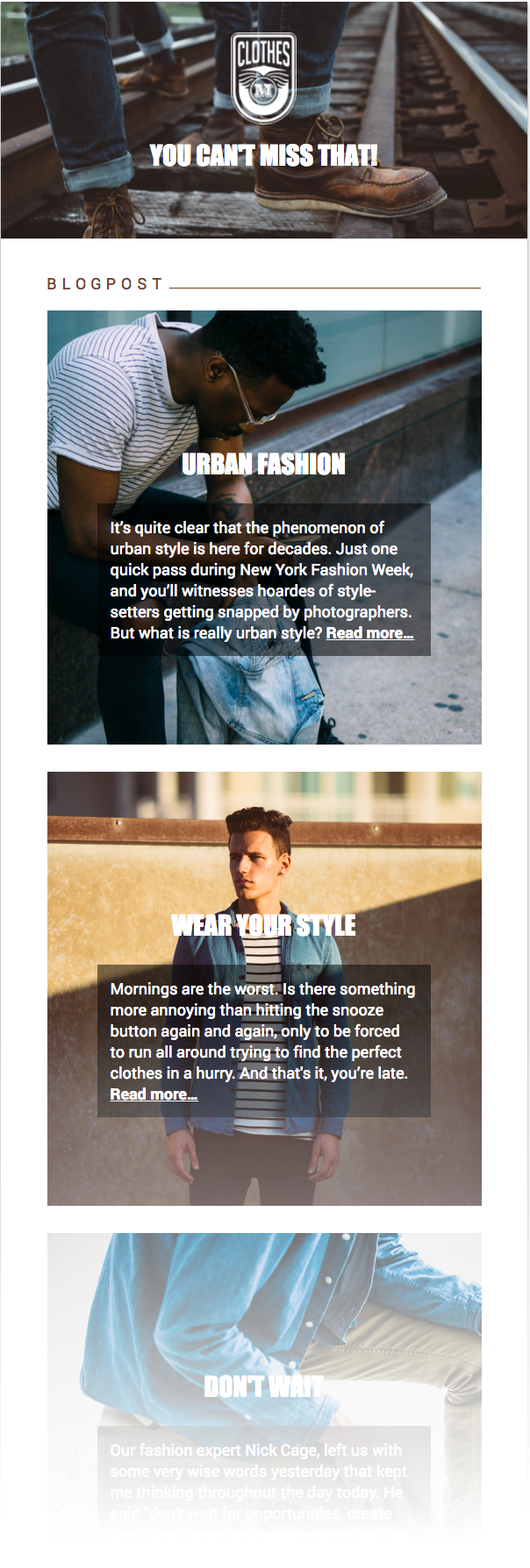
Here's a quick preview of what it could look like:

A loop to display them all
A digest usually contains four kinds of data: a title, an image, a short description of the article and a link to the article. Sending a digest with only one article is very uncommon, so you’ll have to deal with an array of data. The best way to iterate over it and access every item’s object is to use templating language “for” loops.
Personalized email all the things
Put yourself in your reader's shoes for a minute.Do you feel your digest has been built expressly for you? Of course, it is composed of a curated list created by your backend algorithms, but is it enough to feel it’s dedicated to you only? When you send an email with Mailjet, you can use contact properties to tailor the message to the right reader, using the data you added for each contact. Combine them with templating language variables and you’ll be able to display your user’s data to make they experience really unique.
What, is it Monday already?
The frequency of an email digest template is key. You will have some everyday readers, and some who only open your digest once every few months. With our predefined templating language functions, you will be able to adjust your template based on the frequency of open and click events.
We bet you can’t wait to see it in action. So let’s jump over our step-by-step tutorial on Github.
We’ve also created an easy-to-execute tool, written with NodeJS, to test emails under actual conditions. To use it, you’ll just need valid credentials for both the MJML API and Mailjet’s Transactional Send API. Don’t worry if you’re a newcomer: applying to the MJML API beta and creating a Mailjet account are totally free.
Loved this one but have missed our previous tutorials? You should definitively have a look at those too, they are pretty cool: How to create an e-commerce receipt email How to send a welcome series email How to deliver abandoned cart email
Do you want to be the first to know about our next tutorials? Subscribe to our dev-only newsletter now. And if you want to chat with us, come and say “hi” on Twitter.





