Product
Use Mailjet’s API with Postman
Now you can send your emails better and easier with Mailjet and Postman. Add Mailjet's API collection on Postman and start sending.

PUBLISHED ON
Developers are always searching for new and better applications, libraries, integrations, and ways to work. This is why each developer has a wide range of tools at their disposal. It’s the same for you, isn’t it?
Now you can send your emails better and easier with Mailjet and Postman - which we know will be your new favorite application (if this isn’t the case already). Let’s dive in.
Table of content
Using Postman with Mailjet’s API
What is Postman?
When you are setting up your transactional emails flow, a lot of checks and test API calls are needed to see if everything is working. Having an intuitive tool with easy to use libraries of API calls can be your salvation in a situation like this. This tool will be your best friend. Why? Because it’s going to make your life a whole lot easier. So, drumroll, please... say ‘hello’ to Postman.
Postman is a widely used API tool that helps 7 million developers and more than 300,000 companies access millions of APIs every month. It provides features for designing, testing, mocking, and debugging API requests to make API development easier for everyone.
Postman offers a development environment that you can use to build, publish, document, design, monitor, test, and debug APIs. It allows users to set up all the API expects and checks the response of your request. It’s really easy to use it, you will just need to log in to your own account to access files anytime, anywhere. But let’s have a closer look at what Postman offers and how it works.
How to use Postman
If you still haven’t downloaded Postman, you can get it here for Mac, Windows, or Linux.
Once you’ve installed Postman, you will have to create an account, select the workspace tools you need and click Save My Preferences. Now you’re ready to use Postman! The Postman application will open and this is what you’ll see:

Let’s have a look at a few of the most important buttons:
New - This is where you will create a new request, collection or environment.
Import - This is used to import a collection or environment. There are options such as import from file, folder, link or paste the raw text.
My Workspace - You can create a new workspace individually or as a team.
Invite - Collaborate on a workspace by inviting team members.
History - Past requests that you have sent will be displayed in History. This makes it easy to track the actions that you have done.
Request tab - This displays the title of the request you are working on. By default, "Untitled Request" will be displayed for requests without titles.
HTTP Request - Clicking this will display a dropdown list of different requests such as GET, POST, COPY, DELETE, etc.
Request URL - Also known as an endpoint, here you’ll identify the link with which they API will communicate.
Params - This is where you will write parameters needed for a request such as key values.
Authorization - In order to access APIs, proper authorization is needed. It may be in the form of a username and password, bearer token, etc.
Headers - You can set headers, such as content type JSON, depending on the needs of the organization.
Body - This is where one can customize details in a request commonly used in POST request.
Using Postman with Mailjet’s API
Let’s try an easy request with Mailjet’s API and see how it works. We will take a simple API call for sending an email with API 3.1:
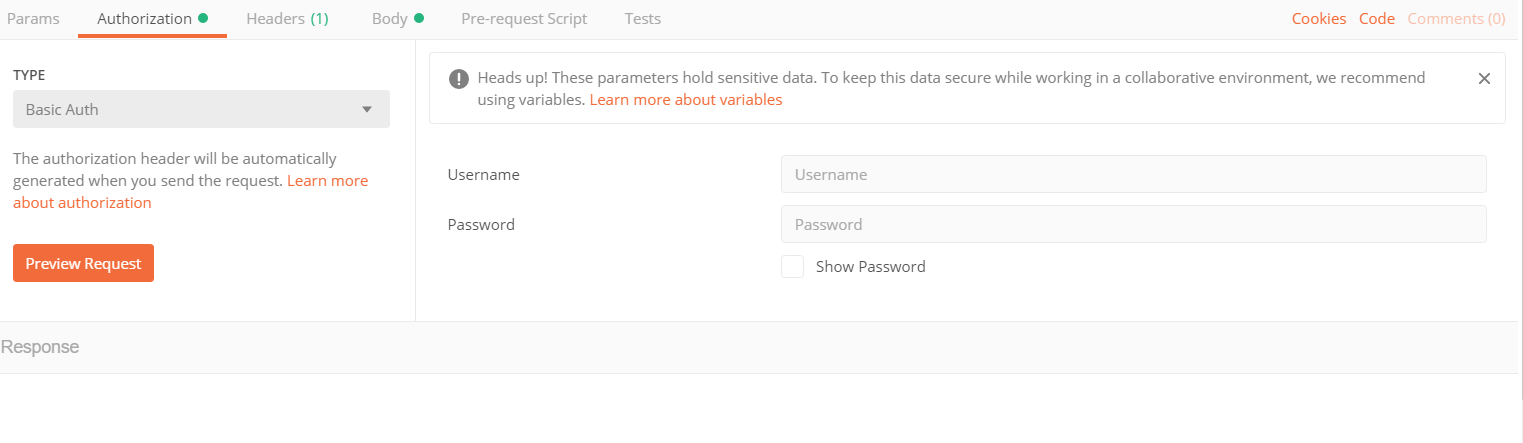
We will start with the authentication part. You’ll have to select Basic Authentication and enter your API key and secret key that you can find here.

Now we will copy the endpoint to the Enter request URL and choose the method we need. In our case, the method is POST and the endpoint is https://api.mailjet.com/v3.1/send. We will go to the Body and select the “raw” view and JSON(application/JSON) as a framework.

Now we will copy the body of the API call we have as an example above and replace part of the information. I mean, we do need a real email address for the sending, right? But here’s how it will look like before replacing the data:

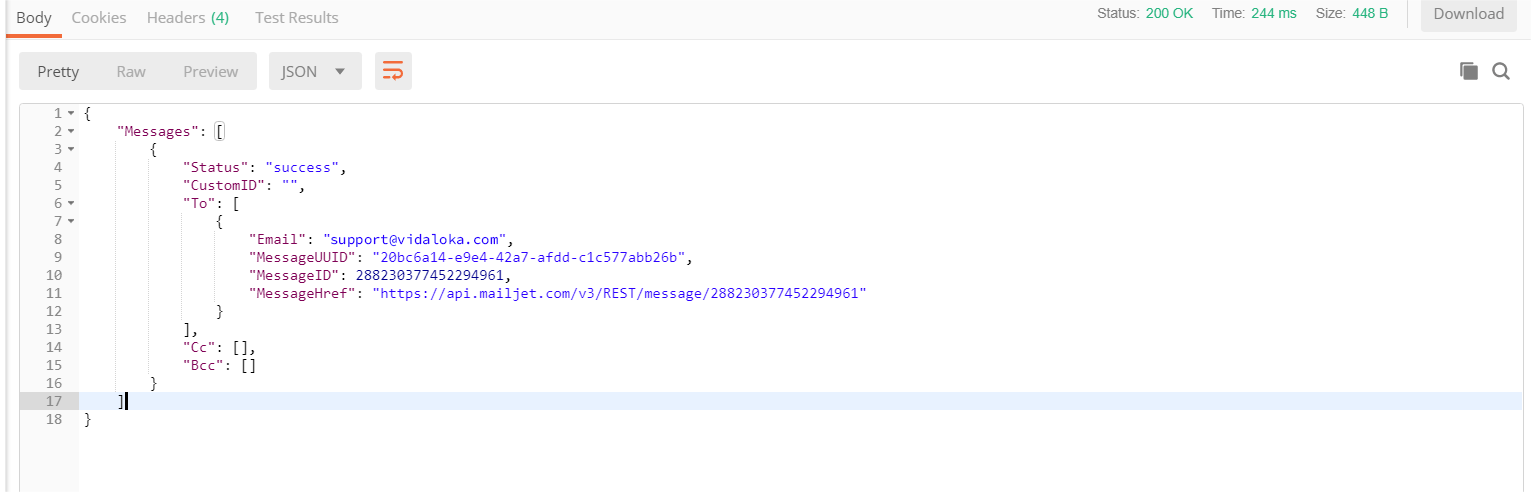
Once you have replaced the information with your own data, you will have to click on the Send button that is to the right of the field where we put the endpoint. If everything was correctly set up, you will see the response in the payload, in the field below the one with API call.

We can see that the status is 200 OK (so, everything is fine with our API call) and the time that it took to execute the call and the size of the call. The payload contains all the information from Mailjet to check what happened to your message. And that’s it! Now you know how Postman works.
Something that is worth mentioning too is that Postman stores all of the calls that you’ve ever made in their History tab. This way, you can go back to a previous configuration and reuse it, without the need to code everything again. This is useful if you want to compare two API calls or their response, or if there is a configuration that you need to call often to check its response.
Postman also offers a useful feature called “Collections” that allows you to organize and group the API calls, or import already existing ones. Each collection is actually like a folder that contains multiple API calls, and allows you to add sub-collections (or additional folders) as well. Collections are as useful as the History tab when you have to test the same endpoints multiple times. You can group your API calls in different folders so you can easily find them.
Personally, we love Postman because it is easy to use and it offers a lot of collaboration features that let us work together a lot more efficiently. Want to know more about that? Stay tuned and we’ll be publishing a post about it soon.
But, as we mentioned, the collections in Postman make your work easier, do you think that we’re going to make you copy all of your API calls by hand? Of course not.
How to add Mailjet’s API collection on Postman
If you already love Postman, you can download Mailjet’s API Postman Collection using the button available in our API documentation.
Once you have imported the collection in your Postman application, you can easily access all of our endpoints and do your tests. This will save you a lot of time. Postman will provide you with the detailed payloads for each API call and do the troubleshooting (if needed, because we know you are gods of coding) easier. Below is how it will look – cool, right?

Don’t forget to follow us on Twitter and Facebook for more helpful articles and tips.