Product
MJML turns 2 and levels up with a new version: MJML v4
As our email templating language MJML turns two, our developers have created a new version. Discover MJML's v4 new features.

PUBLISHED ON
Two years ago, we open sourced MJML, a responsive email library that we created at Mailjet for Passport, our own drag and drop builder, as we needed to generate a clean HTML that would render well in all major inboxes.
Table of content
Gutters for columns
Desktop layouts on Outlook.com
Customizable breakpoints
Validation of files included in files included in files incl… you get the point
A better syntax
A new way of creating custom components
An enhanced command-line interface
What’s next
Well-aware of the challenge that responsive email is, we quickly realized that MJML could benefit a lot of developers. That’s why we decided to open source it after using it internally for months. It’s been a crazy journey since then.
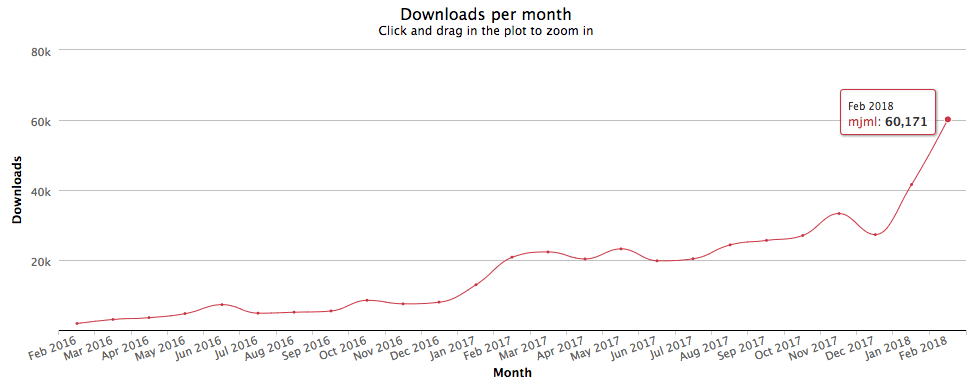
We’re proud to see that MJML is now the most-used responsive email library worldwide, trusted by major companies like The New York Times and Ryan Air. Each month, a new record is set in terms of downloads and February 2018 is no exception to the rule as MJML was downloaded 60,000 times this month.

Monthly downloads since the initial release
As MJML turns two this month, we’re proud to announce its biggest update since we launched it: MJML v4. MJML v4 is a complete rewrite of MJML and brings a whole set of new features.
MJML'S v4 New Features
Gutters for columns
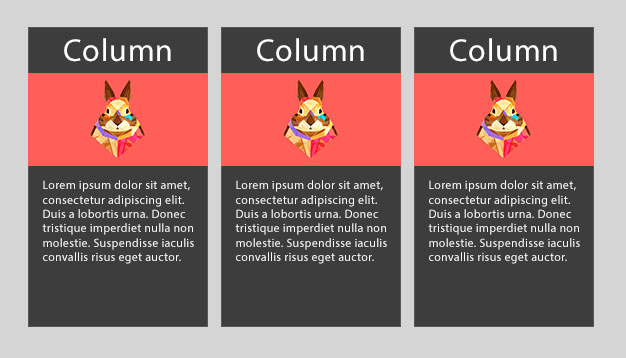
As a common layout style, the option to add gutters between columns was a popular request. This is something you can now do by adding some padding on mj-column (documentation).

An example layout with gutters between columns
Desktop layouts on Outlook.com
As there is no way to make a difference between the mobile and desktop versions of Outlook.com, we initially made the choice to display the mobile version by default (it’s easier to read a mobile layout on a desktop screen than a desktop layout on a mobile screen).
With MJML 4, you can now override that behavior by adding an attribute on the mjml tag to force the desktop layout on Outlook.com: .

Multi-column layout rendering as desktop on Outlook.com
Customizable breakpoints
You can now easily override the default breakpoint (480px) of MJML. To do so, you can simply use the new dedicated head component called mj-breakpoint and specify the desired breakpoint as a value of its width attribute (documentation).
Validation of files included in files included in files incl… you get the point
The MJML engine now supports the mj-include component, and better yet, will validate all files included, including nested includes.
A better syntax
The syntax for various components was simplified and semantically improved:
mj-container was removed from the list of MJML components and all of its attributes now belong tomj-body (documentation)
mj-social syntax was improved and makes it easier to add custom networks. Each social network should now be added a child of the mj-social component (documentation)
mj-hero-content was removed from the list of components. The content of your hero component should go directly inside mj-hero (documentation)
mj-navbar is not a section component anymore and should now be placed inside a mj-column directly (documentation)
A new way of creating custom components
While the ability to create custom components has been a feature of MJML since the beginning, it just got way easier. First, there is no dependency to ReactJS anymore, but it’s also now possible to use MJML components straight into your own custom component.
We’ll publish a dedicated tutorial for creating your own components with MJML v4 in the coming weeks.
An enhanced command-line interface
As MJML 4, the command-line interface was totally rewritten. It now follows a more standard syntax and also brings new features, such as migrating a template from the v3 to the v4 syntax or watching multiples files or even a whole folder (documentation).
What’s next
Using MJML locally via NPM
If you’re familiar with using MJML locally, you can install the v4 by running npm install mjml and start using it immediately. If you run MJML against your v3 templates, they will transparently be converted to the v4 syntax and rendered in HTML.
You can also migrate your templates written with the v3 syntax by using the -m option of the CLI, which will output your MJML template with the v4 syntax without rendering it in HTML.
See the CLI documentation for all available options.
Using MJML via a tool or online
The MJML plugins for text-editors (such as Atom, Sublime Text, Visual Studio Code), the MJML App and the Online editor are still running on MJML v3.x.x and will be upgraded to MJML v4 soon.
Get involved!
Love this news? Feel free to leave a comment on the article, come chat on Slack or say hi on Twitter.
If you encounter any issue or notice any rendering bug with MJML, please open an issue on the MJML repository on Github.