Emailing
¿Qué es un webhook y por qué lo necesitas?
Aquí tienes todo lo que necesitas saber sobre qué son los webhooks, cómo configurarlos y cómo usarlos para impulsar tu programa de emails y llevarlo a un nuevo nivel.

¿Te interesa saber lo que es un webhook y cómo funciona?
Simplemente piensa en la cantidad de información que extraes de los emails que envías. No nos cabe duda de que te encantan nuestras estadísticas detalladas, pero seguro que desearías que hubiera una forma de recibir solo las que necesitas y no tener que perder tiempo buscándolas. Pues estás de suerte, porque tenemos la solución.
Hoy te contamos todo sobre los webhooks, cómo configurarlos y usarlos para impulsar tu programa de emails.
Tabla de contenidos
Cómo funcionan los webhook: La explicación técnica
Recibir información sobre un evento y almacenarla
Recibir información sobre un evento y comunicarla
Apertura
Rebotes
Bloqueos
Clics
Spam
Bajas
Enviados
Con nuestra API
Con nuestra interfaz
¿Qué es un webhook?
Imagina que tienes una tienda online y deseas proponer un descuento especial a cualquier usuario que abra tu email durante las primeras 24 horas. La primera opción es la manual, es decir, comprobar las estadísticas de los emails regularmente y enviar el código de descuento a quienes hayan abierto tu mensaje. No suena muy rápido, ¿verdad?
La segunda opción es automatizarlo con webhooks, que enviarán el descuento a cualquiera que abra tu email. ¿A que parece mucho más eficaz?
En pocas palabras, los webhooks son eventos que desencadenan acciones. Su nombre se debe a que funcionan como "ganchos" o “anzuelos” de los programas en internet y casi siempre se utilizan para la comunicación entre aplicaciones web. Son la manera más sencilla de obtener un aviso cuando algo ocurre en otro sistema.
Los webhooks son una manera sencilla de intercambiar datos entre dos sistemas. Te permiten automatizar procesos y conectar, por ejemplo, tu software de email marketing con tu CRM.
¿Cómo funcionan los webhooks?
Tomemos el ejemplo de tu banco. Cuando sacas dinero de un cajero, la máquina comprueba tu saldo y te da el importe solicitado. Al terminar la operación, se actualiza el saldo y este cambio activa una acción: el envío de un SMS con los detalles de la retirada.
Pues así funcionan los webhooks. Una acción sirve para desencadenar otra acción. El resto es una arquitectura popular utilizada para la comunicación entre sistemas.
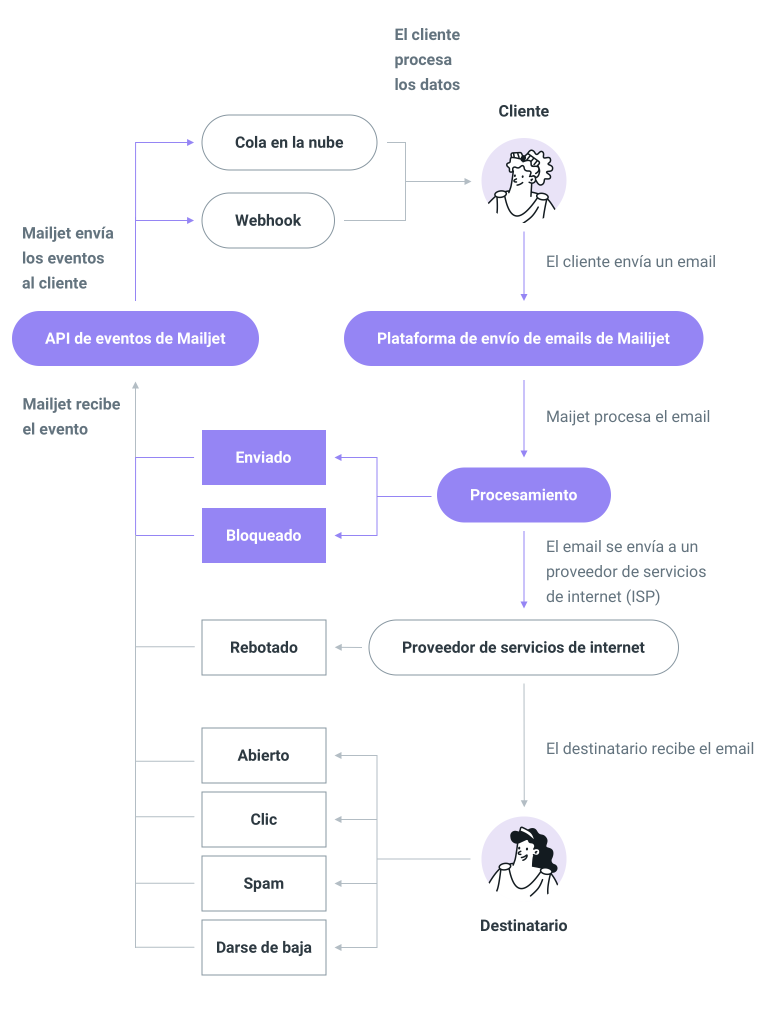
En el caso de los proveedores de email como Mailjet, este webhook es una URL que añades a nuestro sistema para recibir eventos de email, como “enviado”, “abierto”, “clic”, “rebote”, “bloqueo”, “spam” o “baja”. De esta manera, puedes seguir tus mensajes durante todo su recorrido, o solo consultar el estado que quieras.

Cómo funcionan los webhook: La explicación técnica
Los webhooks son puntos de retrollamada HTTP, por lo general, definidos por el usuario. Permiten registrar una dirección http:// o https:// donde se almacenan los datos del evento en formato JSON o XML. Después, podrás hacer lo que quieras con los datos que recuperes y almacenes de un determinado evento.
La mecánica principal de los webhooks consiste en enviar una solicitud HTTP POST a la URL especificada por un usuario cuando ocurre algo. Esto te permite utilizar los webhooks cómodamente para notificaciones en tiempo real.
Esta URL se llama extremo de webhook. Los extremos de webhook deben ser públicos y es importante que la URL pertenezca al sistema receptor. La retrollamada se activa si se produce un evento que deseas notificar a otro sistema.
Si quieres conocer más sobre webhooks y cómo se utilizan en desarrollo web, Github ofrece un resumen excelente que te puede servir como toma de contacto.
Un webhook está compuesto por una instrucción o serie de instrucciones que permiten enviar un HTTP POST a su endpoint, o extremo cuando tiene lugar un evento determinado en la aplicación para la que se configura. Este extremo es una URL que permite recoger la información del evento y almacenarla o actuar sobre ella.
Volvamos al ejemplo del cajero. Al sacar dinero, tu banco recibe el aviso, actualiza tu saldo y el sistema interpreta que debe enviarte un SMS con todos los detalles.
Los webhooks siguen el mismo principio. El cajero es una aplicación/web de terceros (proveedor webhook) que envía una señal cuando ocurre un evento específico. El sistema que te envía el SMS es lo que conocemos como un "oyente". El oyente es la URL que recibe los webhooks y ejecuta una acción predefinida a continuación, en este caso, enviar un SMS.
Los webhooks son un mecanismo de programación diseñado para recibir, en tiempo real, información que se origina en un sistema externo. En este caso, el sistema es la cuenta bancaria. ¿Lo vas pillando?
¿Qué posibilidades te ofrecen los webhooks? Entre otros casos de uso, puedes:
Sincronizar sistemas en tiempo real.
Enviar cualquier tipo de notificación.
Procesar los datos como quieras.
Crear informes.
¡Y todo lo que puedas imaginar!
�¿Para qué sirven los webhooks?
El uso de webhooks se centra en:
Recibir información sobre un evento y almacenarla.
Recibir información sobre un evento y comunicarla.
Vamos a ver más de cerca estos dos escenarios.
Recibir información sobre un evento y almacenarla
El método "push" es el más sencillo para usar webhooks. Como ya hemos indicado, no es necesario "sondear" tus datos cada pocos minutos en busca de nueva información. Puedes recibirla directamente con la ayuda de los webhooks.
Además, podrás almacenarla hasta que te haga falta para otra cosa. En definitiva, el sistema en el que configuraste el webhook te hará llegar la información que necesites en cuanto la tenga.
Recibir información sobre un evento y comunicarla
La denominada "tubería" (pipe) se produce cuando el webhook no solo recibe la información que "oye", sino que la utiliza para hacer algo nuevo, como desencadenar acciones.
Por ejemplo, puedes crear un script, registrar esa URL de webhook en tu web y enviar un mensaje de bienvenida a su dirección de correo cuando un visitante crea una cuenta. O crear un script que actualice la cantidad de productos disponibles cada vez que se efectúa una nueva compra. O conectar servicios web entre sí, por ejemplo, una pasarela de pagos con tu sistema de facturación.

En realidad, con los webhooks tienes libertad para hacer lo que quieras. Y, encima, es simple y eficaz, porque no estás perdiendo tiempo solicitando una enorme cantidad de información, ¡la recibes cuando llega!
¿Cuál es la diferencia entre un webhook y una API?
En muchas ocasiones se mencionan juntos, porque pueden realizar funciones similares. Tanto las API como los webhooks permiten la comunicación entre dos aplicaciones web. La principal diferencia es la forma en la que comunican la información.
Las aplicaciones pueden comunicarse entre sí para compartir información con sondeos (polling, en inglés) o webhooks. En nuestro ejemplo anterior, polling sería ir al banco y preguntar tu saldo cada vez que sacas dinero, y esto es lo que hace una API.
Por otra parte, cuando necesitamos una manera más fácil de obtener la información en tiempo real, podemos recurrir a los webhooks.
De esta forma se envía la información del evento cuando ocurre, sin necesidad de solicitar cada cierto tiempo una gran transferencia de datos que tu sistema deberá analizar (con el riesgo de sufrir una sobrecarga o una pérdida de todos los datos si algo falla).
Es precisamente por este comportamiento que a veces se hace referencia a los webhooks como API push o API inversas.
Emplear webhooks es normalmente una solución más sencilla y fácil, ya que son mensajes automáticos que las aplicaciones envían cuando ocurre algo y requieren de menos conocimientos técnicos para implementarse.

Cuando hablamos de obtener información acerca de tus envíos de emails, puedes pensar en un webhook como un
push
(o empujón) y en una API como un
pull
(o tirón). Con los webhooks mandamos la información al destino que tú elijas, mientras que con una API eres tú quien extrae la información de nosotros.
Chris Farmer, mánager de Producto para Sinch Mailgun
¿Cómo puedes usar webhooks con Mailjet?
Imagina que, en 15 minutos, más del 60 % de tus emails a un destino se bloquea. Gracias a los eventos que recibes en tiempo real, podrás detectar este problema y actuar de inmediato.
Puedes usar webhooks con Mailjet para hacer un seguimiento de las siguientes métricas:
Aperturas.
Rebotes.
Bloqueos.
Clics.
Marcados como spam.
Bajas.
Enviados.
Siempre puedes utilizar los eventos para crear un panel de control personalizado en la aplicación interna que utilices y procesar los datos a tu manera. O crear un sistema de avisos con Slack si algo va mal. En cualquier caso, solo aparecerán los eventos que necesites y podrás seguir la información que te sea más relevante.
Si lo prefieres, también puedes usar los eventos que recibas en tu webhook para activar el envío de un email nuevo, y crear así un workflow automático personalizado para todos tus suscriptores.

Eventos de email que puedes controlar con webhooks
Con los eventos que recibes de Mailjet puedes hacer todo lo que quieras. Úsalos en tu configuración y crea lo que necesites. Veamos con más detalle en qué consisten.
Apertura
Este es el mensaje que verás cuando recibas un evento de apertura:
Puedes consultar qué mensaje se ha abierto, el momento exacto y otra información útil que podrás usar como te plazca.
Rebotes
Esto es lo que te llega cuando se produce un rebote:
En el campo "error" puedes ver también el tipo de error. En este caso, el error de “user unknown” indica que es un usuario desconocido. Por tanto, sabes que es mejor no intentar contactar otra vez con dicho usuario. Podría ser útil para sincronizar dos sistemas y limpiar las listas de contactos inactivos o incorrectos.
Bloqueos
Esto es un ejemplo de lo que puedes recibir cuando se produce un bloqueo:
Igual que en el caso de los rebotes, el campo “error” te permite averiguar qué tipos de error está provocando el bloqueo y qué hacer para solucionarlo y que no impacte en tu entregabilidad.
Clics
En el caso de un evento de clic, recibirás algo similar a esto:
Cuando se tratan de eventos de tipo clic, el campo “url” es el que te indicará el enlace sobre el que se ha hecho clic, para que puedas analizar tus estadísticas.
Spam
Si ocurre un evento en el que un correo ha sido marcado como spam, obtendrás algo parecido a esto:
Los eventos de este tipo cuentan con el campo “source”, que te indica de dónde procede esa identificación como spam.
Bajas
Cuando un email genera un evento unsubscribe o de solicitud de baja, obtienes algo como esto:
En este tipo de eventos, puedes encontrar información adicional sobre dónde se produce la baja en los campos “mj_list_id”, “geo” e “ip”.
Enviados
Cuando el servidor SMTP de destino acepta el mensaje, se genera un evento de envío. Esto es lo que recibirás cuando eso ocurra:
Con los eventos de enviados, es importante cuidar bien la configuración porque, si no, dependiendo de tu volumen de envíos, puede generar tal cantidad de eventos que sature tu sistema de recepción.
¿Cómo puedes crear un webhook con Mailjet?
Lo primero que necesitas es la URL del sistema en el que quieres recibir los eventos. Si ya la tienes, lo demás es facilísimo. Esa URL aceptará la información y puede activar un flujo de trabajo para convertir los nuevos datos en algo útil. Puedes configurar los webhooks en Mailjet de dos maneras:
Con nuestra API.
Con nuestra interfaz.
Con nuestra API
Solo tendrás que hacer una solicitud para configurar la URL que vas a usar. Toma nota:
La URL recibirá todos los eventos de apertura. Cada vez que un contacto abra tu email, te llegará un evento de apertura como el anterior. Podrás almacenar los datos o desencadenar una acción, como enviar otro email.
¿Ves que fácil? Una solicitud y estará todo listo. Echa un vistazo a nuestra documentación para ir empezando.
Con nuestra interfaz
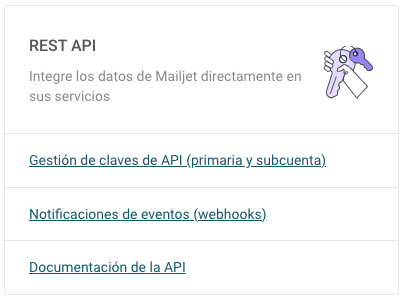
La alternativa es configurar el webhook desde nuestra interfaz. Puedes hacerlo desde la página "Preferencias de la cuenta" en la sección "Rest API". Deberás elegir la opción "Notificaciones de eventos (webhooks)".

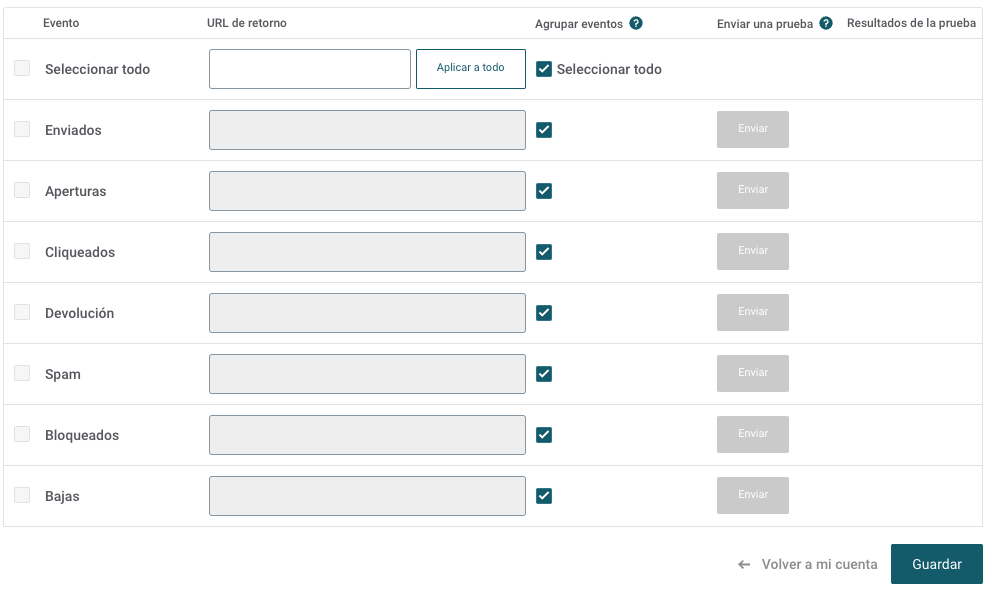
Podrás añadir un webhook para todos los eventos, o configurar algunos específicos para cada tipo de evento.

También podrás comprobar que la URL del webhook funciona correctamente. Si todo va bien, devolverá un "200 OK HTTP". Cualquier otro código HTTP provocará que nuestro servidor vuelva a intentar la solicitud más tarde.
Nuestro sistema volverá a intentarlo siguiendo estas reglas:
Intentos en intervalos de 30 segundos durante los primeros 10 minutos.
Después de eso, intentos en intervalos de 10 minutos durante las siguientes 23 horas y 50 minutos.
Si ninguno de estos intentos funciona, la URL se desactivará.
No pierdas de vista tu webhook para cualquier otra respuesta que no sea un “200 OK”.
¡Esto es todo! Tu webhook funciona de maravilla y está listo para recibir los eventos de tus emails. Aplícalo a tu configuración para contar con tus propias estadísticas o flujos de trabajo personalizados.
En resumen
Ahora ya sabes lo que es un webhook y has entendido por qué es la forma más sencilla de seguir cualquier tipo de evento en Internet. Configura tu "oyente" y define sus acciones cuando reciba los eventos.
Los eventos de Mailjet te ayudan a tener bajo control todo lo que ocurre con tus emails. Es un método excelente para limpiar tus listas o crear tu propio panel de control en la aplicación interna de tu empresa.
Si quieres saber más sobre webhooks u otros temas relacionados con el email marketing, suscríbete a nuestra newsletter.
***
Esta es una versión actualizada del artículo ¿Qué es un webhook y por qué lo necesitas?, publicado por Gabriela Gavrailova en el blog de Mailjet en mayo de 2019.